7 yếu tố quan trọng nhất của Typography tác động lên thiết kế website
Thiết kế website là một công việc đòi hỏi rất nhiều kỹ năng và kinh nghiệm cần thiết. Các yếu tố góp phần tạo nên một website chuyên nghiệp gồm rất nhiều điều khác nhau và phụ thuộc vào năng lực của người thiết kế. Khi nhìn vào một website, chúng ta thường có đánh giá khác nhau và cảm nhận được website đó có chuyên nghiệp hay là không. Nhưng dựa vào yếu tố gì và tiêu chí đánh giá thế nào thì có lẽ không nhiều người dùng có đủ khả năng mà chỉ đơn giản là “cảm giác”. Cái cảm giác khi nhìn vào một website và cảm nhận trang web đó có chuyên nghiệp hay là không có sự đóng góp một phần không hề nhỏ của các dòng chữ được dùng trong website đó. Những dòng chữ tuy nhỏ bé nhưng đó lại là yếu tố được dùng quan tâm nhiều nhất và đồng nghĩa với việc đây là yếu tố cực kỳ quan trọng khi đánh giá một trang web đó có tốt hay không tốt.
Trong hoạt động thiết kế thì việc chọn kiểu chữ, màu sắc cho chữ....hay nói cách khác là tất cả những gì liên quan đến các ký tự sẽ xuất hiện như thế nào trên một website được gọi là Typography.
Bài viết dưới đây sẽ cho các bạn biết các 7 yếu tố quan trọng nhất mà Typography tác động lên thiết kế website
1. Khoảng cách của các ký tự.
Khoảng cách của các ký tự trong một thiết kế web bao gồm 3 loại khoảng cách chính sau đây: tracking, kerning và line space
-
Kerning: là khoảng cách giữa từng ký tự riêng biệt với nhau. Mục đích là tạo sự cân bằng giữa các ký tự.
-
Tracking: Tổng hợp các Kerning tạo nên một khoảng cách trung bình giữa các đối tượng chữ cái trong một dòng gọi là Tracking.
 Một lỗi tracking thường gặp trong văn bản
Một lỗi tracking thường gặp trong văn bản
-
Line space hay leading: là khoảng cách giữa các dòng trong văn bản. Có 3 loại tỷ lệ thường dùng nhất trong thiết kế web đó gồm
Cả 3 loại khoảng cách này đều nhằm mục tiêu khiến cho văn bản trở nên dễ đọc nhất. Các yếu tố này phải được thực hiện một cách hợp lý và đồng đều thì sẽ làm cho văn bản trở nên đẹp mắt qua đó khiến website trở nên chuyên nghiệp hơn trong mắt người dùng. Bất kỳ một sự thay đội bất hợp lý nào khi khoảng cách lớn quá hay nhỏ quá cũng đều khiến cho website của bạn trở thành một bản nháp không hơn không kém.
2. Màu sắc
Màu sắc là một trong những công cụ tốt nhất được dùng trong thiết kế website. Trong một bài viết với nhan đề “Màu sắc trong thiết kế website chuyên nghiệp”, trong đó đề cập đến vấn đề màu sắc sắc tạo ra cảm xúc cho người xem. Màu sắc trong thiết kế typography cũng vậy, màu sắc của các ký tực cũng ảnh hưởng đến cảm giác của người đọc. Vì thế, thiết kế website cho đối tượng nào và mục đích nào thì cần phải có màu sắc phù hợp cho đối tượng đó.
Tuy nhiên màu sắc cho thiết kế web còn bao gồm luôn cả độ tương phản của màu chữ so với màu nền. Màu của chữ trùng với màu nền hoặc quá mờ nhạt sẽ làm cho người đọc cảm thấy khó khăn. Mà một trong những tiêu chí để đánh giá website tốt hay không đó là ở khả năng dễ đọc. Vì vậy, màu của chữ cũng cần có sự tương phản phù hợp với màu nền để tạo ra hiệu ứng tốt nhất.

Màu của chữ phải tương phản với màu nền
3. Độ dài của dòng chữ
Độ dài của dòng chữ cũng là một trong những yếu tố tác động trực tiếp đến khả năng đọc của người dùng.
Nếu hàng quá dài, mắt của bạn phải điều tiết từ trái qua phải nhiều, và khi xuống hàng thì sẽ dễ bị trường hợp mà mình ví dụ ở trên. Còn nếu hàng quá ngắn, mắt điều tiết xuống hàng nhiều, sẽ khiến cho nội dung bạn đang đọc bị ngắt quãng, không liền mạch. Do đó, độ dài tối thiểu của một dòng phải có trung bình khoảng 6 từ, tương đương khoảng 30 – 40 ký tự (kể cả khoảng trắng). Điều này sẽ giúp cho mắt điều tiết dễ dàng và nội dung cũng liền mạch hơn.

Cần thiết kế khu cho co phù hợp với độ dài của văn bản
4. Phân rõ chính phụ
Trong bất kỳ một thiết kế đồ họa nào dù là thiết kế website, bản vẽ, quảng cáo.. thì cũng phải phân biệt rõ chính và phụ. Thiết kế typography cũng vậy, các chữ phải có sự phân biệt chính - phụ đễ người đọc có thể dễ dàng hiểu rõ nội dung cốt lõi mà chúng ta muốn truyền tải đến cho họ
Sự phân cấp có thể được thể hiện qua 3 cách thức: kích cỡ, màu sắc, font chữ.

Những nội dung quan trọng cần nổi bật hơn phần còn lại
5. Chữ bị cắt
Các văn bản đôi có một nội dung nhất định nhiều khi bị chia cắt không hợp lý gây ra những đoạn văn bản cụt lủn. Về tổng thể thì không có ảnh hưởng gì nhưng với một thiết kế chuyên nghiệp thì đây cũng là vấn đề đáng lưu tâm. Tác nhân gây ra tình trạng này có thể do độ dài của chữ hoặc của khung chưa hợp lý.

6. Typeface
Typeface hay còn gọi là Font family, kiểu chữ, là một bộ các chữ cái có cùng điểm chung trong thiết kế. Nói cách khác, mỗi typeface là tập hợp các ký tượng, mỗi ký tượng đại diện cho một chữ cái, số, dấu câu và các biểu tượng khác. Typeface khác với font chữ vì đơn giản typeface bao gồm cả các font chữ và kích cỡ chữ. Một typeface có nhiều nhiều font chữ.
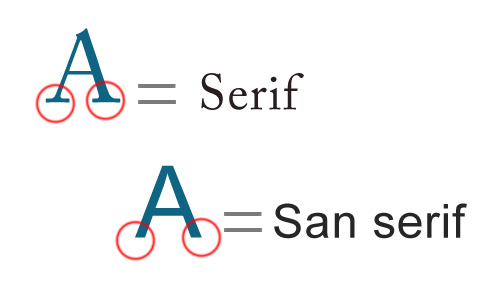
Có 3 loại typeface chính là
-
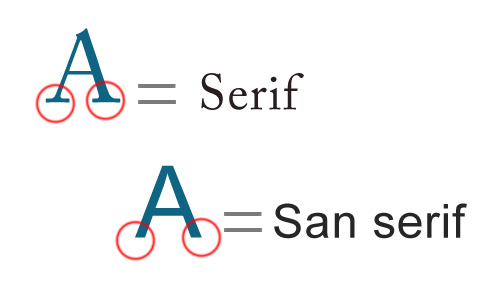
Serif dịch nôm na ra là chân của chữ.
-
Sans serif nghĩa là không có serif.

-
Script là kiểu chữ bắt chước chữ viết tay. Các kiểu chữ này không thích hợp sử dụng trong phần thân văn bản, vì nó rối mắt và khó đọc hơn các kiểu serif và sans serif.

Hiện nay, các nhà thiết kế website chuyên nghiệp thường sử dụng kiểu chữ Sans serif với đa số các thiết kế. Còn script rất ít sử dụng và chỉ dành cho những trường hợp đặc biệt để tạo điểm nhấn. Vì vậy, các bạn nên lưu ý rằng cách điệu nhiều quá không phải là tốt nhất mà càng đơn giản thì càng tốt.
7. Ngữ pháp
Các bạn thử nghĩ xem, một website được xem là chuyên nghiệp, đẹp mắt thì có thể chấp nhận việc những nội dung trong website đấy bị sai ngữ pháp hay không. Có thể điều đó không gây ảnh hưởng gì đến thiết kế chung nhưng với người đọc thì điều này thật sự khó chấp nhận.
Lỗi ngữ pháp thường đến từ việc sử dụng các ký hiệu trong văn bản như dấu “-“, “&”... Một số chữ khi xuống hàng phải đầy đủ các từ và chữ, không thể tùy tiện ngắt ra sẽ gây sự khó chịu cho người đọc hoặc hiểu sai ngữ pháp. Một số trường hợp là việc sử dụng các dấu câu vô tội vạ.....
Nói chung, các lỗi ngữ pháp có rất nhiều lý do xảy ra và cũng rất khó tránh. Vì vậy, chúng ta cần phải rà soát thật kỹ trước khi đăng lên website.
Kết luận
Các đây không lâu trên một diễn đàn có người đã cho rằng “ Đã đến lúc các thiết kế web nên học về Typography !”, điều này thể hiện một điều rằng Typography là một trong những điều còn rất mới tại Việt Nam. Những người làm thiết kế web vẫn được học về typography nhưng cũng chỉ học một phần chứ cũng chưa được đào tạo chuyên sâu hơn về Typography. Vì vậy, việc thiết kế website và tạo điểm nhấn bằng typography là một trong những cách hay nếu các bạn muốn website của mình ấn tượng hơn trong mắt người dùng và khác biệt so với website khác.
Thêm một điều nữa đó là typography chính là một trong những xu hướng của thiết kế web trong năm 2016








![[removed][removed] [removed][removed]](https://bigweb.com.vn/uploads/ads/421281128_congtythietkewebchuyennghiepchuanseotaihanoihcm_logo.png)